EWWW Image Optimizer – оптимизируем изображения и ускоряем WordPress
EWWW Image Optimizer – Wordpress-плагин для оптимизации изображений с помощью jpegtran, optipng/pngout и gifsicle.
Сегодня в Твиттере кто-то скинул ссылку на пост с Хабра “Как обычному сайту на WordPress набрать 99/100 в PageSpeed Insights”. Честно говоря, заколебал меня этот Google уже с его сотнями факторов, якобы влияющих на выдачу. По факту там не больше 5-10 факторов, а на остальное можно забить. Но у меня частенько руки чешутся. Так что будет сегодня новый пост по оптимизации. Из разряда “чтобы не забыть”.
Собственно, для ускорения Вордпресса будем использовать обозначенный выше плагин. Сжатие картинок происходит без существенной потери качества. Так что для моих развлекательных блогов сойдёт. Я там никаких высококачественных фотографий не использую. Настройки оставляем дефолтные. Можно, разве что, галочку ткнуть напротив пункта “Удалить мета-данные”, чтобы EXIF и комментарии затереть.
Основные преимущества плагина:
- Ускоряется работа сайта.
- Ускоряется загрузка изображений.
- Ускоряется создание бэкапов сайта.
- Оптимизируются изображения.
Установка и настройка
Находим EWWW Image Optimizer в репозитории Wordpress и нажимаем “установить”. Так как у меня везде ограничены права на папки и файлы, вылезла куча ошибок. Пришлось вручную создавать папку для плагина. Если у вас ничего такого не появилось, значит всё нормально. Потом ещё пришлось права на запись давать, чтобы он смог добавить jpegtran, optipng, и gifsicle куда следует. После всех манипуляций появилась в настройках плагина зелёная надпись: “Всё готово”.
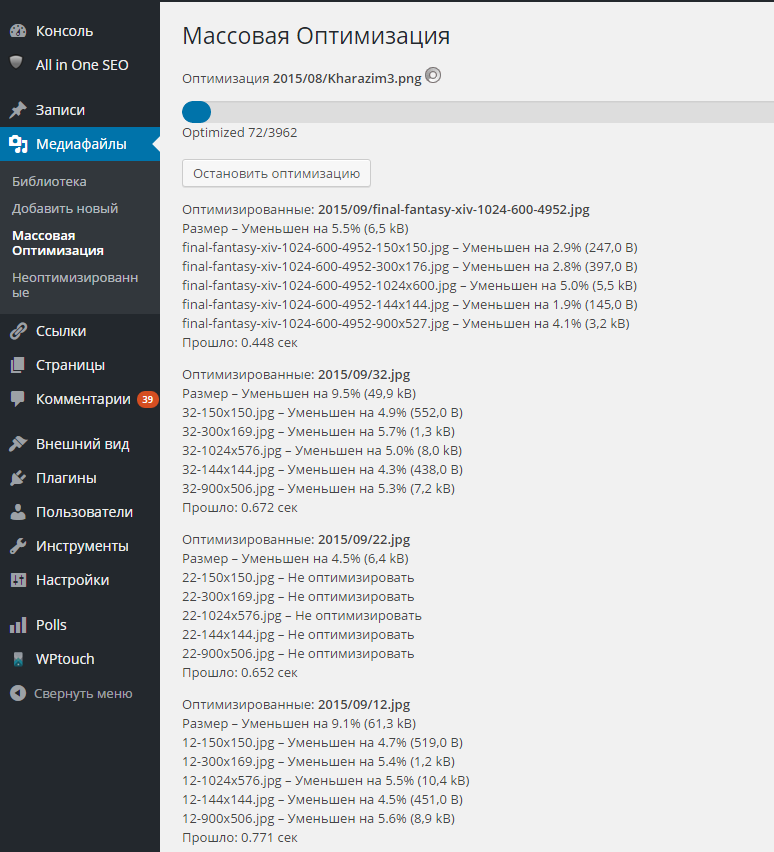
Теперь идём в медиафайлы – Массовая Оптимизация. Там есть два раздела:
- Оптимизировать библиотеку (все, загруженные в неё обычным способом картинки).
- Оптимизировать другие изображения (изображения темы и картинки из других папок).
В первом случае всё понятно. Для изображений используемой темы Wordpress, а так же для картинок в других папках тоже нужно было права предоставить для записи, чтобы их можно было оптимизировать. Все новые изображения будут обрабатываться уже автоматически.
Настройки интуитивно понятные.
В зависимости от количества уже имеющихся на сайте картинок, плагин может проработать несколько часов. Так что придётся подождать.
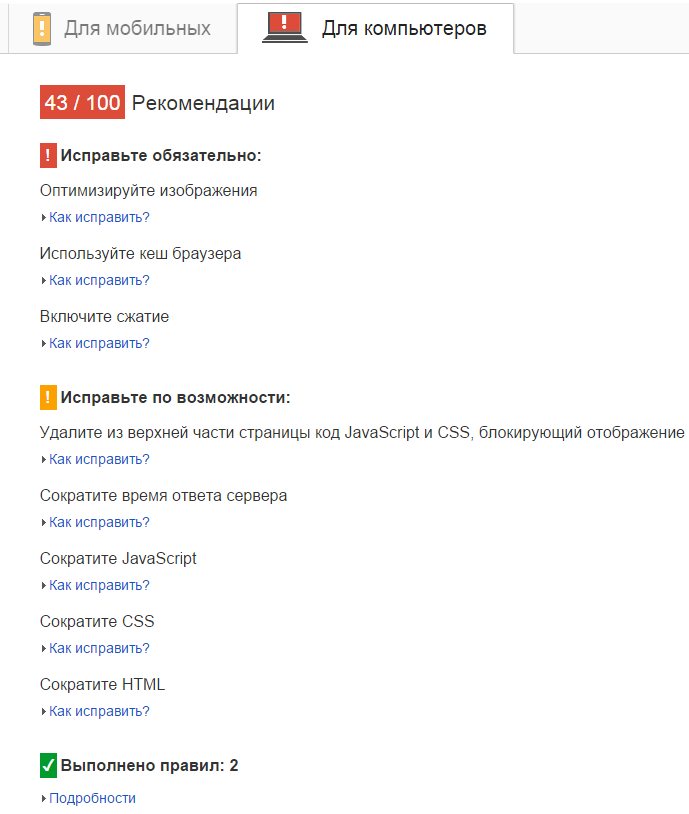
Ну и теперь результаты из PageSpeed Insights:
До:
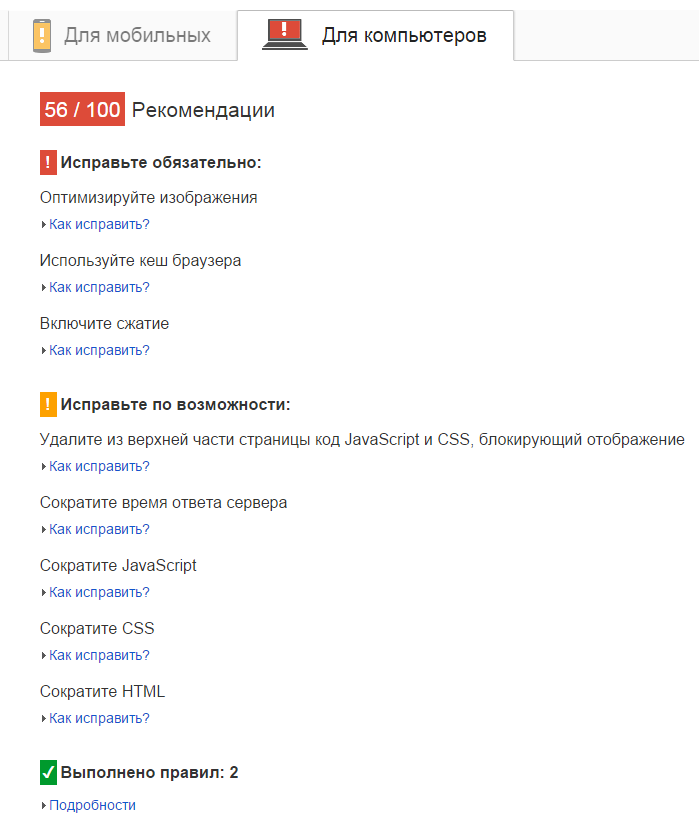
После:
До:
После:
В среднем скорость увеличивается на 10 пунктов.
Поставил заодно себе из поста с Хабра Hyper Cache и в .htaccess добавил код:
<ifModule mod_expires.c>
ExpiresActive On
# Cache Images
ExpiresByType image/x-icon “access plus 2592000 seconds”
ExpiresByType image/jpeg “access plus 2592000 seconds”
ExpiresByType image/png “access plus 2592000 seconds”
ExpiresByType image/gif “access plus 2592000 seconds”# Cache other content types (Flash, CSS, JS, HTML, XML)
ExpiresByType application/x-shockwave-flash “access plus 2592000 seconds”
ExpiresByType text/css “access plus 604800 seconds”
ExpiresByType text/javascript “access plus 2592000 seconds”
ExpiresByType application/javascript “access plus 2592000 seconds”
ExpiresByType application/x-javascript “access plus 2592000 seconds”
ExpiresByType text/html “access plus 600 seconds”
ExpiresByType application/xhtml+xml “access plus 600 seconds”</ifModule>
Дальше пока не стал разбираться. Уж больно много времени на это уходит, а результатов практически никаких. Если что ещё сподоблюсь сделать, напишу попозже.
P.S. Что-то не видел я вот этого видео в своё время. Скинули недавно. Smash feat. Семён Слепаков – Откат.
СТАТЬИ ИЗ РУБРИКИ:
- Страусы не прячут голову в песок или фейки о SMM от PromoRepublic
- Отзыв Аспиранта на Быстрый старт в арбитраже трафика от DeS
- Школа Рефоводов – новый инструмент для заработка от Actionpay
- Car Throttle: как заработать 1 миллион фунтов стерлингов на автомобильном блоге
- Как за 1 месяц увеличить трафик на 644 575 посетителей
- Как и сколько денег можно зарабатывать на покере в интернете
- Performance TV (CityAds TV) – мультиязычный информационно-образовательный TV канал о заработке в интернете
- Почему трафик на сайте вырос, а доход упал
- Болтуны – новая биржа дешёвых социальных ссылок
- CheckTrust – новая система оценки ссылок и ссылочных профилей сайтов