Как изменить User Agent в браузере Yandex, Google Chrome, Edge, Safari и Mozilla Firefox
Время от времени каждый SEO-специалист сталкивается с необходимостью изменить user-agent своего браузера для выявления технических проблем на сайте или для того, чтобы провести аудит под разные устройства. Сегодня опишу данный процесс.

Независимо от того, являетесь ли вы сеошником, маркетологом или веб-разработчиком, зачастую перед вами возникает потребность в изменении юзер-агента для тестирования различных вещей.
Например, вы запускаете рекламную кампанию, ориентированную на macOS, и хотите убедиться, что она правильно работает, не цепляя таргетингом пользователей Linux. Тут-то и поможет изменение агента в браузере.
Для веб-разработчиков смена пользовательских агентов является почти ежедневной задачей, чтобы проверить, как веб-сайты ведут себя в разных браузерах и устройствах.
Что такое User-Agent?
User-Agent – это текстовая строка, являющаяся частью HTTP-запроса, идентифицирующая браузеры, приложения или операционные системы, которые подключаются к серверу.
Юзер-агенты присутствуют не только в браузерах, но и в ботах, сканерах, таких как Googlebot, Google AdSense и т.д.
Не вдаваясь в технические дебри, перейдём сразу к тому, как изменить юзерагент вашего браузера. Процесс называется спуфингом пользовательского агента.
User-agent spoofing – это когда браузер или любой другой клиент отправляет отличный от первоначального HTTP-заголовок пользовательского агента, подделывает его. Это полностью безопасная процедура, не вызывающая никаких проблем.
Как изменить User-Agent в Google Chrome, Яндекс Браузере или Edge
Поскольку Microsoft Edge использует Chromium, процесс для Chrome и Edge одинаков. Как и для Яндекс Браузера или Оперы.
1. Щёлкните правой кнопкой мыши в любом месте на веб-странице -> «Просмотреть код»
Кроме того, вы можете использовать сочетание клавиш CTRL + Shift + I в Windows, Cmd + Opt + J в Mac.

2. Выберите «More Tools» -> «Network Conditions»
Нажмите на три вертикальные точки в правом углу.

3. Снимите галочку «Select Automatically»

4. Выберите один из списка встроенных пользовательских агентов

Если нужного вам пользовательского агента в писке нет, вы можете ввести его вручную в пустую строку под выпадающем меню. Например, юзер-агент Гугл-бота:
Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)
Это может быть полезно для SEO-специалистов, когда необходимо обнаружить клоакинг на веб-сайте (пользователю показывается один контент, а боту Гугла – другой).
В качестве альтернативы можно использовать любое удобное расширение для Хрома, например, User-Agent Switcher for Chrome или User-Agent Switcher and Manager.
Сам я стараюсь обычно не использовать лишние инструменты, такие как расширения для браузера или плагины для CMS, когда можно все необходимые действия выполнить вручную. В противном случае со временем браузер или сайт начнёт сильно тормозить из-за множества надстроек.
Кроме того, расширения имеют свойство устаревать или неожиданно ломать сайт. В результате будете искать проблему, которую на самом деле создаёт одна из установленных надстроек.
Как изменить User-Agent в Safari
1. Заходите в настройки

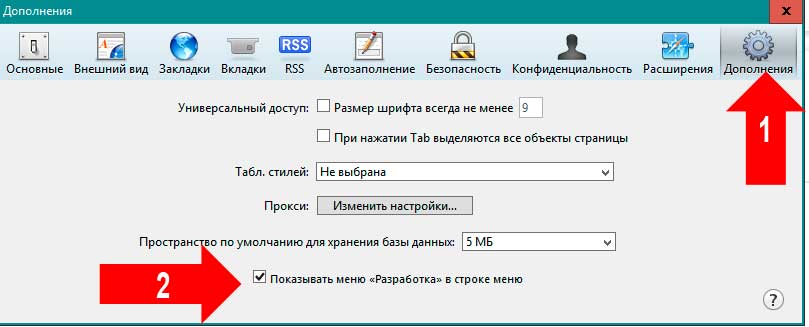
2. Включаете меню разработки
Перейдите в Дополнения и установите галочку в пункте «Показывать меню «Разработка» в строке меню».

3. Переходите в «Разработка» -> «Пользовательский агент»

Тут вы снова можете выбрать из предложенного списка или ввести собственный, выбрав пункт «Другой…».

Как изменить User-Agent в Mozilla Firefox
В Firefox возможно изменение пользовательских агентов через встроенные настройки браузера. Однако делается это не так удобно, как в Chrome или Safari. Здесь придётся страдать. Поэтому рекомендую сразу установить аддон User-Agent Switcher.
После установки дополнения вы увидите иконку в правом верхнем углу. Можете выбрать один из предопределённых пользовательских агентов или ввести собственный, нажав на значок карандаша.

В качестве альтернативы могу порекомендовать другое расширение – User-Agent Switcher and Manager.

Заключение
User-agent легко подменить. Даже начинающий вебмастер может использовать, описанные выше инструменты, чтобы сделать это.
Эта функция полезна для тестирования веб-приложений на разных устройствах, особенно если у них разный HTML-код для мобильных и настольных девайсов. Вам не придётся их приобретать или прибегать к помощи сторонних сервисов.
Незаменимый инструмент для веб-разработчика. Я им активно пользуюсь при редактировании и адаптации WordPress-шаблонов. Также он помогает, когда возникают проблемы с подменой контента.
Пользуйтесь на здоровье!
СТАТЬИ ИЗ РУБРИКИ:
- Страницы категорий товаров в интернет-магазине: нужен ли им контент
- Google находит ежедневно более 25 миллиардов спамных страниц
- Рендеринг: как и для чего поисковые системы визуально отображают веб-страницы
- Суровая правда о заработке в интернете от Стивена Блэка
- Google обновил избранные сниппеты
- Hreflang атрибут: 7 базовых вопросов, которые вы всегда хотели задать
- Вечнозелёный контент – что это такое и зачем он нужен
- Санкции за ссылки – ручной фильтр Google из-за неестественных бэков [исследование SEMrush]
- Потеря кликов в арбитраже трафика [руководство]
- Google Chrome начинает блокировать тяжёлую рекламу































