Рендеринг: как и для чего поисковые системы визуально отображают веб-страницы
Как поисковые системы рендерят страницы в интернете? Почему и когда они это делают? На эти и другие вопросы вы найдёте ответы в этом посте.

Когда SEO-специалисты думают о ранжировании сайтов в поисковой выдаче, на передний план в этих размышлениях выходит индексация. То есть, мы с вами представляем себе момент времени, в котором поисковик:
- обнаруживает веб-страницу с помощью Sitemap или краулинга, и затем посещает её с целью индексации;
- собирает весь контент на странице;
- начинает ранжировать документ по запросам.
Возможно, это самый важный этап в процессе, учитывая, что он является триггером для ранжирования. Однако он не последний. Скорее всего, со временем, его вес уменьшится. И параллельно с этим обороты набирает заключительный этап – рендеринг.
В чём разница между индексированием и рендерингом?
По сути, разница между индексированием и рендерингом может быть проиллюстрирована этими двумя изображениями:


Это один и тот же контент. Просто на первом изображении он просматривается в режиме индексирования (HTML), а на втором – в режиме рендеринга (Google Chrome).
Почему это имеет значение?
Теперь вы можете спросить себя: «Почему это важно?». Хорошим примером для ответа на такой вопрос выступает JavaScript. До недавнего времени поисковые системы изначально рендерили страницы без учёта JavaScript.
По сути, причина, по которой это имеет значение, заключается в том, что рендеринг отображает суть.
С помощью кода поисковая система может понять, о чём конкретная веб-страница и что на ней происходит. С помощью рендеринга робот видит удобство оформления контента для пользователя, что должно иметь приоритет и многое другое.
- Скрыт ли контент под спойлером?
- Перенасыщен ли контент рекламой?
- Контент, находящийся в конце кода, отображается в верхней части страницы или вообще в навигации?
- С какой скоростью загружается страница?
На все эти и многие другие вопросы находятся ответы во время рендеринга, и они важны для правильного понимания страницы и того, как она должна оцениваться.
Когда происходит рендеринг?
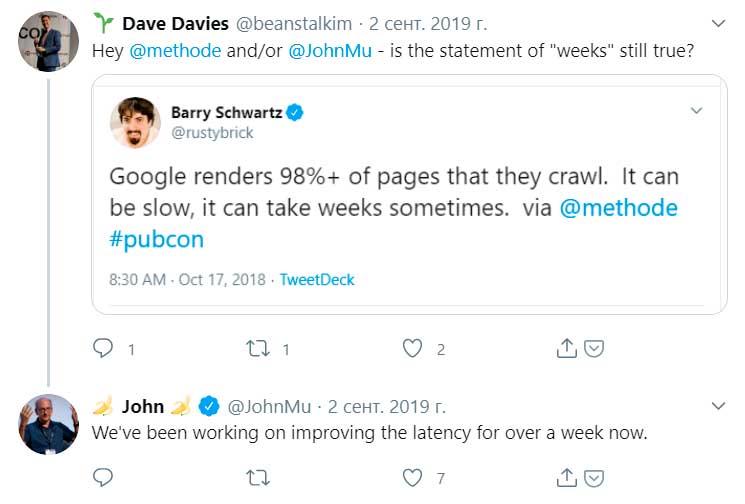
Рендеринг происходит после индексации. Конкретные сроки нигде не прописаны, но, по словам Барри Шварца из Google, это может занять несколько недель.
SEO-специалисты периодически задают вопросы о рендеринге представителям компании. Вот, например, сентябрьский диалог с Джоном Мюллером:

Они активно над этим работают. Ох уж этот старый добрый Дядя Женя. 🙂
Бинг работает по-другому, но, по словам менеджера проекта по ранжированию веб-сайтов и качеству Фредерика Дабута, сроки примерно такие же:

Таким образом, короткий ответ – «после индексации», а временная шкала является переменной. По сути это означает, что поисковые системы будут пытаться понять содержание и контекст страницы до того, как начнут её ранжировать.
Но не думайте, что до рендеринга поисковики находятся в блаженном неведении. Существует несколько твёрдых правил, которые поисковые системы установили для себя за долгие годы развития, позволяющие им делать быстрые предположения о том:
- что те или иные элементы страницы делают;
- где они расположены;
- насколько они важны для пользователя.
Но подтверждают или опровергают эти предположения роботы только после рендеринга.
Проблема рендеринга
По сути, поисковые системы отправляют на сайт краулер, который рендерит страницу так же, как это делает браузер. В качестве примера возьмём Google.
У Googlebot есть компонент Web Rendering Service (WRS). Он был обновлён в мае 2019 года. До этого Служба Веб-Рендеринга использовала Chrome версии 41. Это было прекрасно для совместимости, но ужасно для сайтов, применяющих такие функции, как в современный JavaScript.
В мае 2019 года Служба Веб-Рендеринга была обновлена до «вечнозелёной». Это означает, что она использует самую последнюю версию Chrome для рендеринга. Теперь, когда страница вашего сайта рендерится роботом Google, она отображается более или менее так, как вы видите её в браузере.
Прекрасная новость, да? Теперь, единственное, что вам нужно сделать для тестов – открыть браузер. Если сайт выглядит в Хроме нормально, то всё «ок», верно? Ведь Google будет доволен?
А вот и нет!
И тот же Бинг недалеко ушёл от Гугла. Хотя всё же чуть лучше справляется с рендерингом (что интересно).
Если у вас самый простой сайт с предсказуемым HTML-кодом и минимальным присутствием динамического контента, то вам действительно не о чем беспокоиться. Как было и в случае со старой WRS.
Но если у вас на сайте динамический контент обслуживается с помощью JavaScript, то обратите особо пристальное внимание на возможный SEO-пробел.
До тех пор, пока не закончится рендеринг страницы, поисковая система не будет знать, что на ней находится. На сайте с простым HTML поисковик может упустить немного контекста, но в целом он сразу видит весь контент. На сайте, построенном с помощью чего-то сложного, вроде JavaScript, робот не понимает контент до самого конца работы WRS.
А как мы с вами узнали до этого, на рендеринг может уйти неделя. И теперь эта неделя становится намного критичнее. Именно поэтому Мюллер и написал, что они работают над сокращением времени обработки.
Пока они этого не сделают, JavaScript-разработчикам придётся полагаться на предварительный рендеринг (создание статической версии каждой страницы для поисковых систем), что совсем не идеально.

Что делает служба веб-рендеринга (WRS)?
Во-первых, давайте рассмотрим, где и как Служба Веб-Рендеринга получает свои инструкции.
Вот базовый жизненный цикл рендеринга:
- Страница обнаруживается с помощью карты сайта, краулера и т.п.
- Страница добавляется в список документов, которые необходимо просканировать на сайте, когда это позволит краулинговый бюджет.
- Контент страницы сканируется и индексируется.
- Страница добавляется в список документов, которые необходимо отрендерить на сайте, когда это позволит рендеринговый бюджет.
- Страница рендерится.
Критическим элементом процесса является очередь рендеринга. О ней мало кто говорит. Гугл-бот может попасть на страницу за несколько недель до рендеринга. На протяжении этого периода некоторые элементы контента (сайты на JavaScript) или контекста (все сайты) могут отсутствовать.
Когда страница попадает в топ очереди рендеринга, поисковая система посылает на неё то, что называют «безголовым браузером» (headless browser). Это веб-браузер без графического интерфейса пользователя.
Безголовый браузер рендерит страницу для поисковой системы, чтобы понять, что и где отображается. Если всё проходит хорошо, отрендеренная версия будет выглядеть для робота Googlebot так же, как и для браузеров с графическим интерфейсом. В противном случае страница, скорее всего, опирается на неподдерживаемую функцию, например, запрос разрешения пользователя (user permission request).
Подведём итог
С большой долей вероятности в ближайшем будущем мы с вами увидим, что задержка между индексированием и рендерингом резко сократится.
На большинство проектов это не окажет существенного влияния. Но для тех, кому требуется предварительный рендеринг, мир может заиграть новыми красками. Хотя что-то мне подсказывает, что вместе с этим появятся новые проблемы и сбои.
SEO-специалисты всецело могут полагаться на навыки индексирования поисковых систем. Однако рендерингу ещё предстоит пройти долгий путь, для преодоления разрыва между тем, что видят поисковые системы, и тем, что видит пользователь в своём браузере.
Источник информации: www.searchenginejournal.com
СТАТЬИ ИЗ РУБРИКИ:
- Суровая правда о заработке в интернете от Стивена Блэка
- Google обновил избранные сниппеты
- Hreflang атрибут: 7 базовых вопросов, которые вы всегда хотели задать
- Вечнозелёный контент – что это такое и зачем он нужен
- Санкции за ссылки – ручной фильтр Google из-за неестественных бэков [исследование SEMrush]
- Потеря кликов в арбитраже трафика [руководство]
- Google Chrome начинает блокировать тяжёлую рекламу
- Как найти и исправить 404 ошибки для увеличения трафика на сайт
- 3 лучших WordPress плагина для Google Analytics
- Google больше не учитывает десктопную версию сайта при ранжировании































