Навигационное меню сайта: как простое изменение увеличило конверсию магазина на 60%
Бывший финансовый аналитик, переквалифицировавшийся в eCom-специалиста, Матиас Шредер, опубликовал у себя в блоге кейс о том, как простое изменение навигационного меню повысило конверсию его интернет-магазина на 60%.

А спонсором блога в этом месяце выступает сервис Rookee. Когда требуется комплексное поисковое продвижение, контекстная реклама на автопилоте или формирование репутации в сети – на помощь приходят Rookee!
Навигация – очень важная часть сайта, о которой мало кто задумывается всерьёз. И хотя меню вашего интернет-магазина, скорее всего, не совсем отстойное, в нём таится скрытый потенциал для роста.
Проблема навигационного меню в левом верхнем углу
Подумайте сейчас вот над каким вопросом. 90% населения нашей планеты – правши. Так почему же тогда подавляющее число разработчиков размещает навигационное меню в мобильной версии сайтов или приложений в верхнем левом углу? То есть, как можно дальше от доминирующего большого пальца правой руки.
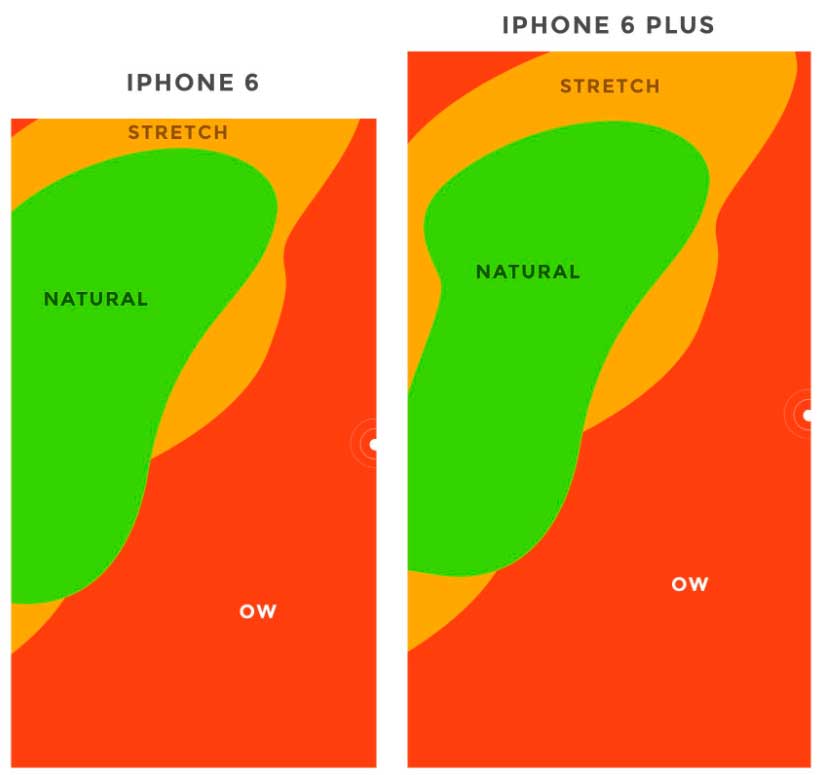
В качестве примера, посмотрите на эти тепловые карты Thumb Zone от Скотта Херфа:

Несмотря на то, что они были сделаны довольно давно, актуальности своей не потеряли. Эти тепловые карты наглядно демонстрируют, до какой части экрана своего смартфона обычный человек сможет легко дотянуться, а до какой – нет. При условии, что телефон держится в правом нижнем углу (той же рукой).
Получается, что для правшей навигационное меню, расположенное в левом верхнем углу, недоступно. Попробуйте визуально отразить изображение по горизонтали, представляя аналогичную ситуацию с точки зрения левшей. Меню всё так же недоступно для взаимодействия.
Примерно то же самое наблюдается и в том случае, когда пользователь меняет хват с нижнего правого угла на середину. Попробуйте сами так сделать. Да, если постараться, то так уже легче добраться до раскрывающегося меню в левом верхнем углу. Но ощущение неудобства остаётся.

И здесь вам в голову может прийти мысль: «Возможно, большинство людей используют свой смартфон двумя руками?» Нет. Согласно данным Стивена Хубера, 75% пользователей касаются экрана только одним большим пальцем.
Следовательно, 75% всех мобильных посетителей должны неестественно растягивать пальцы или менять хват каждый раз, когда они хотят получить доступ к навигационному меню вашего интернет-магазина. Не кажется ли вам, что это влияет на поведение пользователей?
Решение проблемы с меню навигации
Хорошо, проблема понятна. А что делать-то? К счастью, мы с вами не первые, кто задумался над этим.
В 2013 году Facebook перешёл с верхнего левого гамбургер-меню в нижнюю панель вкладок, аналогичную тому, что вы видите сейчас в их приложении. Согласно данным TechCrunch, это увеличило вовлечённость, удовлетворённость, доход, скорость и восприятие скорости.

В 2013 году Beamly (бывший Zeebox) решил сделать всё наоборот. Сервис заменил панель вкладок в верхней части своего приложения на меню-гамбургер в левой верхней части экрана. Подобно тому, что мы с вами обычно наблюдаем на классических eCommerce-сайтах.
Это изменение снизило частоту ежедневных и еженедельных заходов пользователей в приложение, а также общее время, проведённое клиентами в приложении. В связи с этим Zeebox быстро вернули старое навигационное меню.

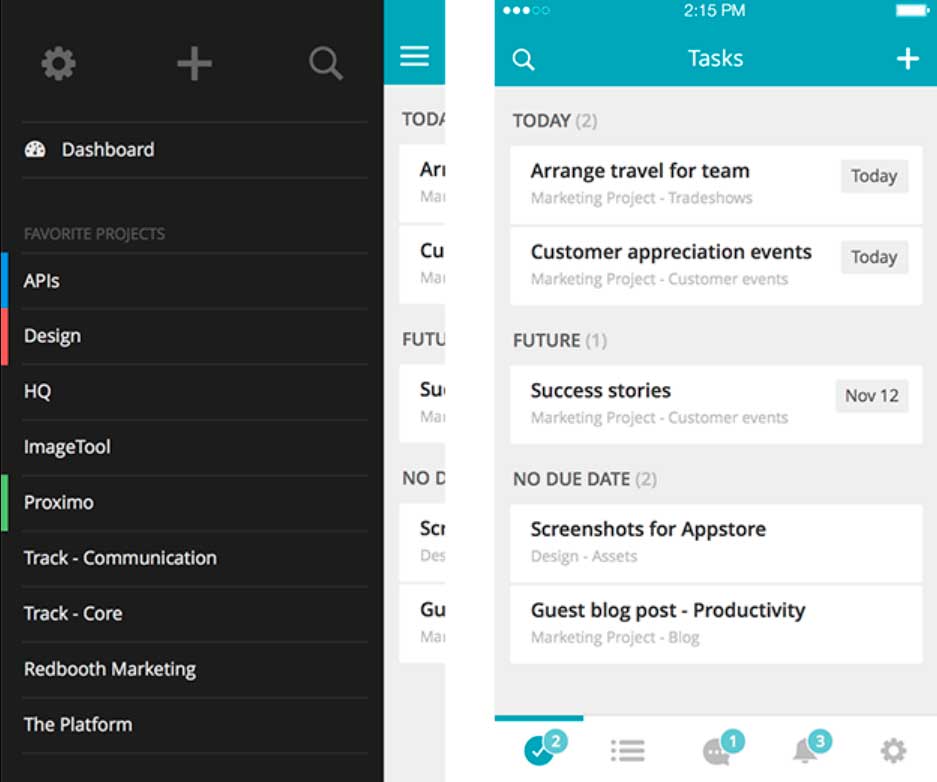
В 2015 году Redbooth отказались от классического меню-гамбургера и заменили его нижней панелью вкладок в своём приложении для iPhone. Это повысило ежедневную активность пользователей на 65%, а среднюю продолжительность сеанса – на 70%.
При последующем анализе данных Redbooth выяснили, что переработка навигационного меню позволила клиентам открыть для себя дополнительные функции, которые ранее были скрыты меню-гамбургером в левой верхней части экрана.

Выводы
Какой из этого всего можно сделать вывод? Будущее мобильной электронной коммерции за удобством для пользователей.
Перенесите навигационное меню своего интернет-магазина (или любого другого сайта) в нижнюю часть экрана мобильных устройств. Чтобы человек мог без особого труда дотянуться до него большим пальцем правой руки.
Снабдите меню иконкой поиска и двумя-тремя иконками популярных товаров или категорий. Если проанализировать рынок, то именно так сейчас делают разработчики таких гигантов, как Facebook, Twitter или Snapchat.
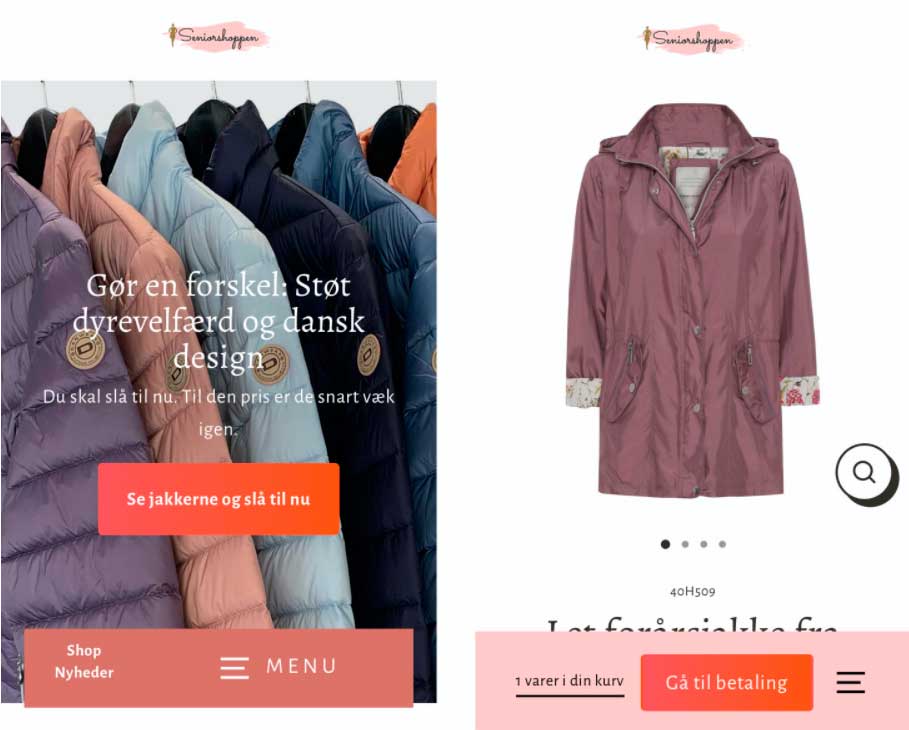
Матиас Шредер сам недавно реализовал такое меню в двух своих интернет-магазинах. Только с меньшим количеством вкладок и большим вниманием к кнопке оформления заказа. Ниже вы видите скриншот одного из них:

Слева – скриншот страницы магазина без товаров в корзине. В навигации снизу вы можете видеть ссылку на новую коллекцию одежды и иконку раскрывающегося меню. Справа – скрин магазина после того, как в корзину добавлен товар. Слева направо:
- корзина;
- перейти к оплате;
- раскрывающееся меню.
После изменений владелец наблюдает рост уровня конверсий в обоих магазинах.
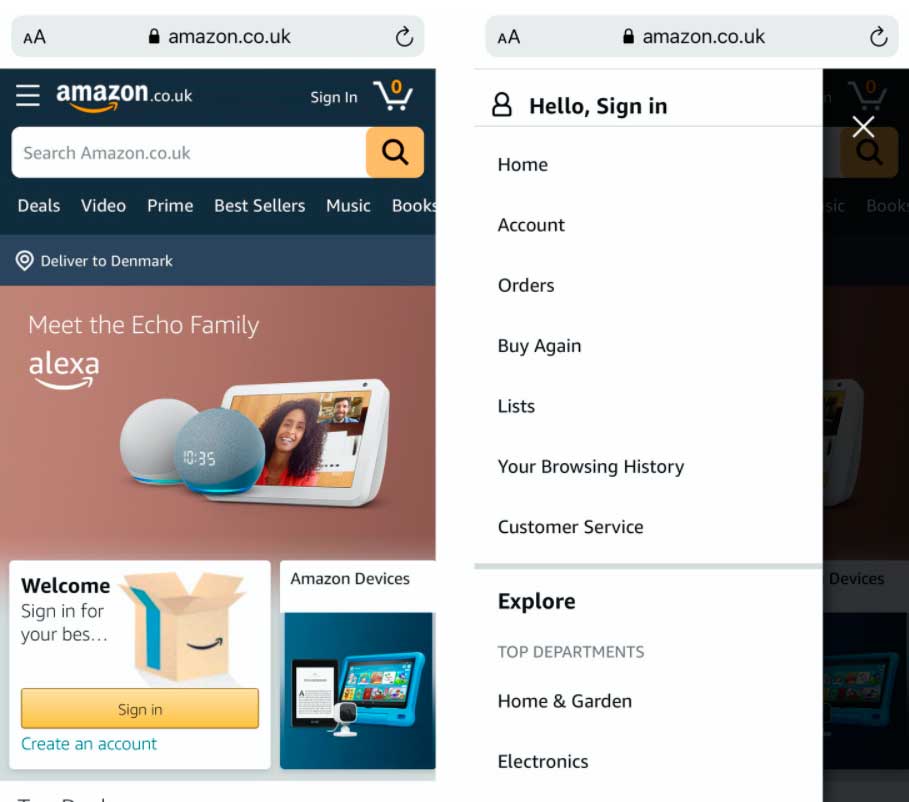
В качестве контраргумента можно привести навигационное меню сайта Amazon. Классический «гамбургер» в левом верхнем углу. Но если вы его откроете, то заметите, что в нём основное внимание уделяется элементам учётной записи пользователя.

Категории продуктов расположены под панелью поиска вверху страницы, как и панель меню с вкладками. В отличие от большинства DTC-брендов, Amazon вынужден сосредотачиваться на строке поиска из-за своего огромного каталога продуктов.
В любом случае, настоятельно рекомендую протестировать разные варианты реализации меню навигации, чтобы понять, действительно ли иконки в нижней части экрана мобильного устройства увеличивают уровень конверсии.
А после тестов делитесь результатами в комментариях!
Источник информации: mathiasschroder.substack.com.
СТАТЬИ ИЗ РУБРИКИ:
- SEO-реалити: закончил публиковать первую партию контента
- 50 миллионов посетителей на сайте про контейнеровоз Ever Given, застрявший в Суэцком канале
- Как заработать сотни тысяч долларов на $40 SEO-аудитах
- Влияет ли активная ссылка в профиле Инстаграм на охваты [эксперимент]
- SEO-реалити: отбираем трафик у конкурентов
- Зима 2021: переезд с Feedburner на MailChimp, куда податься новичкам, Cityads не отпускает
- SEO-реалити: первый аудит и исправление критических ошибок
- Как фитнес-бренд вырос с 0 до миллиона долларов за 4 месяца, используя лидеров мнений
- Как за 50 часов сделать мини-маркетплейс и продать его за 5300 долларов
- Как улучшение меню навигации интернет-магазина повысило трафик на 230% за 2 месяца































